De vuelta a los contenidos y en esta ocasión (aprovechando la licencia de Camtasia) decidí probar con un video para explicar un concepto indispensable a la hora de decidir cual sera nuestra arquitectura de desarrollo y despliegue con TFS/VSTS: los Build Agents, que son, como han evolucionado, con que tipos contamos y cuales son las implicancias de elegir Agentes privados o Agentes hosteados, espero que sea de utilidad para entender este pilar de la arquitectura de TFS/VSTS
Enlaces de referencia:
Categoría: Visual Studio Online
Y ahora verificando la performance (I)
Varias cosas han pasado desde que empezamos a probar en nuevo modelo de Builds en VSTS, primero creamos una build sencilla que desplegaba a una Azure Web App, luego probamos como usar los Resource Groups para desplegar entornos, luego retiramos el paso de despliegue de la Build para trasladarlo a Release Management luego de su integración con VSTS, y hace poco agregamos Sonar como parte del proceso de análisis de nuestro código dentro de la compilación.
Y como el ciclo de evolución del proceso DevOps nunca para, en esta ocasión veremos como hacer algo a lo que le he tenido bastante respeto desde la época de las builds con el modelo XAML, en este caso la evaluación de la performance y estabilidad de nuestras aplicaciones web desplegadas.
En corto, la posibilidad de probar nuestras aplicaciones Web precede aun a .Net, recuerdo cuando probé Web Application Stress Tool (Homer) para hacer unas pruebas sencillas sobre ASP Clásico, de ahí le perdí el rastro pero la cosa se puso interesante desde Visual Studio 2013 se permite que los tests de carga se basen en las capacidades de la nube, lo cual significa que durante nuestras pruebas se provisionaran las maquinas virtuales que hagan falta para cubrir la cantidad usuarios y peticiones deseadas, esto ya lo había probado desde Visual Studio (revisar aquí y aquí), con buen resultado, pero… ¿como hacer que estas pruebas se ejecuten cuando se produzca cierto tipo de despliegue?
Antes de proseguir hay algunas consideraciones a tener en cuenta:
Los recursos que Azure provisiona para efectuar estas pruebas tienen un costo (si se va por encima de los minutos de carga incluidos con nuestra suscripción de VSTS) por lo que hay que tener cuidado de no lanzar estas pruebas por cada commit que los desarrolladores efectúen, así que la sugerencia general seria tener un sitio de DEV donde se despliegue continuamente pero sin efectuar las pruebas de cargar, luego definiríamos un sitio QA (por ejemplo) al cual se desplegara ya sea de manera manual o de manera programada el contenido existente en DEV (con Release Management lo que se despliega son paquetes que no necesariamente son recién compilados) y al efectuar ese despliegue se lanzaran las pruebas de carga, las cuales si son exitosas indicar que en el proceso de despliegue esta listo para ser sometido a aprobación (si lo hemos definido así) para decidir su pase a otro entorno.
Con estas consideraciones en mente procederemos con nuestra primera prueba para lo cual no sera necesario usar Visual Studio simplemente agregar un paso adicional a nuestro proceso de despliegue, esto es porque a veces lo que nos interesa es simplemente ver que tan bien resiste una URL en concreto a cierta petición.
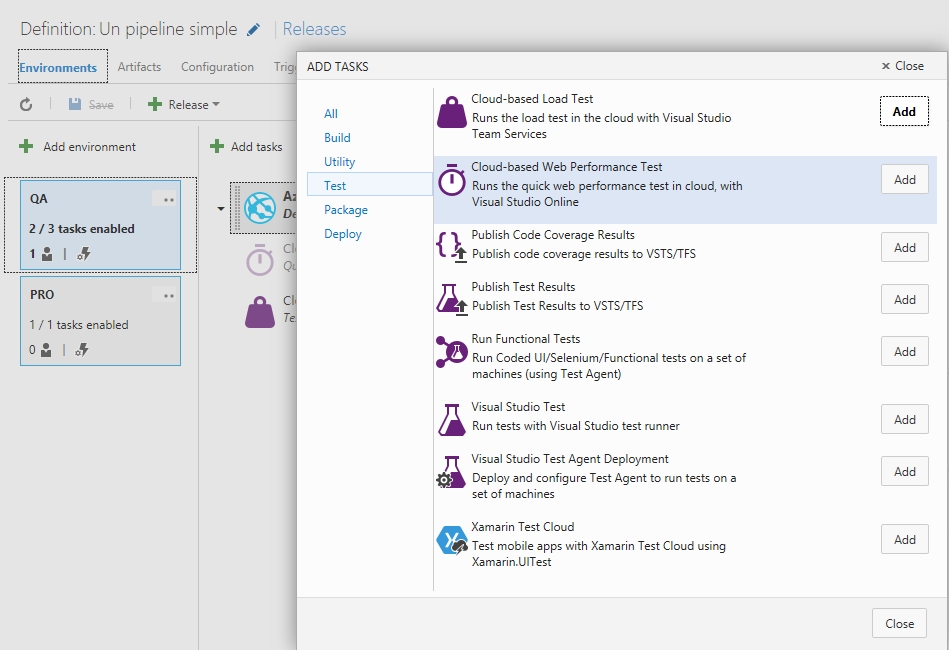
Para esto vamos a la pestaña de Release de nuestra instalación de VSTS, elegimos nuestro plan actual, seleccionamos el «entorno lógico» sobre el cual agregaremos nuestra prueba de carga y agregamos el Step de Cloud-based Web Performance Test, así:
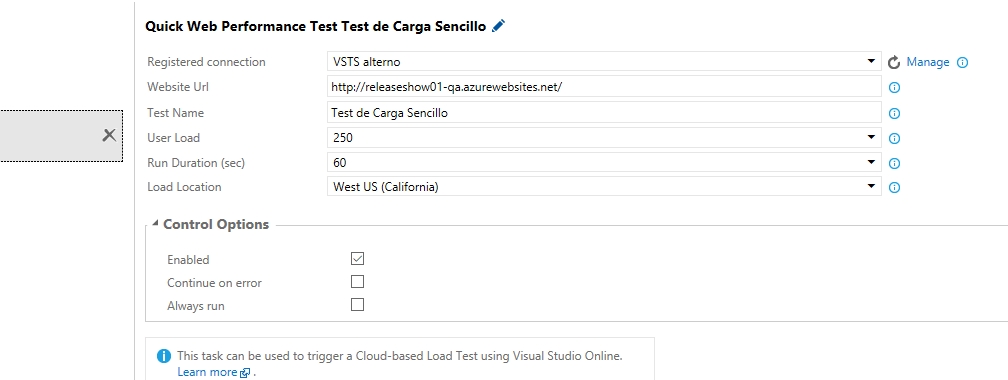
Ok, ahora toca parametrizar el paso para lo cual dejaremos los parámetros mas o menos así, en breve explicare el significado de cada parámetro:
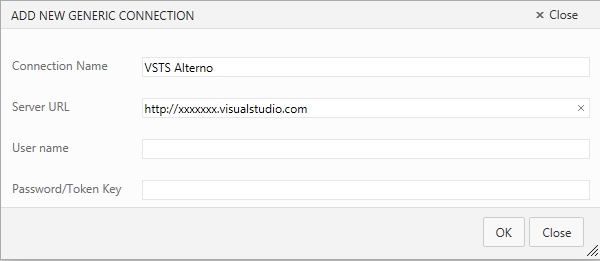
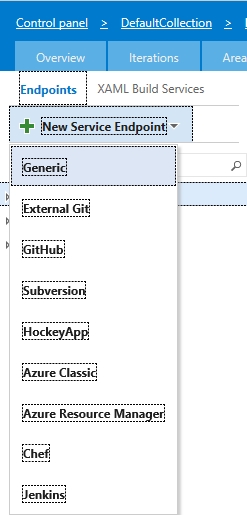
Antes de proseguir prestemos atención al parámetro Registered connection, lo que ocurre es que cada prueba de carga se hace con cargo a los recursos y facturación de una cuenta de VSTS y podría darse el caso de que la organización tenga mas de una instancia de VSTS, así que corresponde indicar explícitamente dicha cuenta, así que hagamos clic sobre el enlace que dice Manage, que nos abrirá una nueva pestaña en el navegador para agregar un Endpoint (como ya hicimos anteriormente para enlazar Sonar y la cuenta de Azure), y en este caso elegiremos Generic, así:
 Y llenamos los parametros de configuración de nuestra instancia de VSTS, pero ojo, al hacerlo deberemos utilizar los datos de nuestra conexión alterna a VSTS, algo de lo que hablamos hace tiempo cuando empezamos a trastear con Git.
Y llenamos los parametros de configuración de nuestra instancia de VSTS, pero ojo, al hacerlo deberemos utilizar los datos de nuestra conexión alterna a VSTS, algo de lo que hablamos hace tiempo cuando empezamos a trastear con Git.
Listo, ya hemos enlazado nuestra prueba de carga a nuestra cuenta de VSTS, personalmente yo agregaria un checkbox que permita usar la instancia actual y no hacer nada mas, pero siempre es bueno tener una conexión alterna a VSTS especialmente de cara a la integración con herramientas de terceros en Git.
Ok, antes de grabar repasemos los parámetros que estamos configurando:
- Registered connection: como lo vimos, la instancia de VSTS sobre la cual se hara la facturación de esta prueba de carga.
- Website Url: La dirección que vamos a probar, en este caso estoy probando la raiz del site (o mejor dicho del slot) en que acabo de hacer el despliegue, cabe indicar que tranquilamente podria haber colocado cualquier URL interna de nuestro site, o peor aun, una URL totalmente externa no manejada por nosotros, pero eso no queremos ¿verdad?
- Test Name: El nombre con el que identificaremos a esta prueba.
- User Load: La cantidad de usuarios supuestos que se estarán conectando a nuestra URL.
- Run Duration (sec): El tiempo de duración de la prueba.
- Load Location: La zona geográfica de Azure desde donde se hará la prueba, es muy interesante y conveniente hacer la prueba desde una zona que no sea la que aloja a nuestro site, en mi caso la URL esta alojada en East-2, así que la prueba la estoy lanzando desde West.
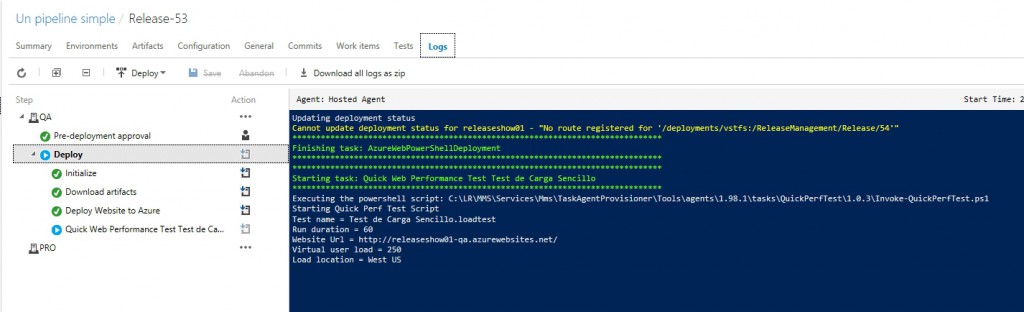
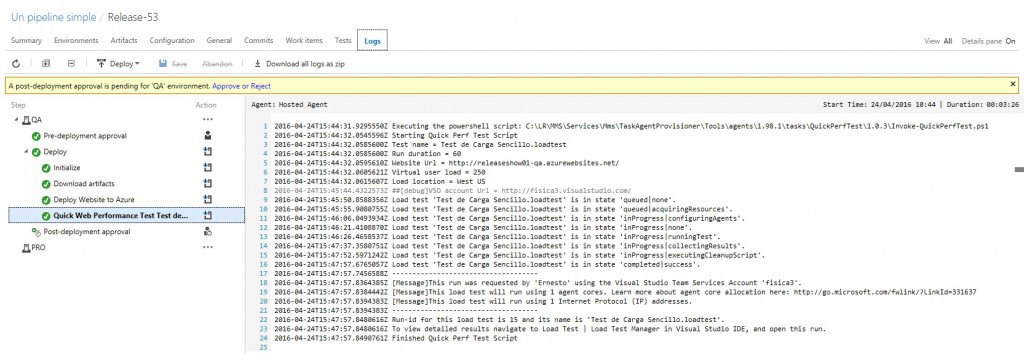
Marcamos Enabled y grabamos, ya estamos listos para empezar, asi que lo mas sencillo sera hacer un cambio en nuestro codigo fuente, lanzar una nueva Build manualmente, o si queremos divertirnos relanzar un paquete antiguo al ciclo de Release, en todo caso esperamos un poco y veamos cuando nuestra Release se empieza a ejecutar y llega al paso que hemos agregado:
Para después terminar:
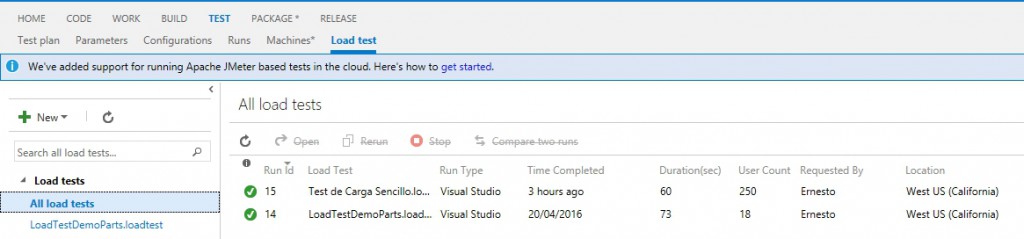
 Normalmente pasaríamos a aprobar o rechazar esta Release, pero ahora me interesa conocer los resultados de nuestra prueba, así que vamos a la pestaña Tests, y elegimos la opción LoadTest, para luego seleccionar la prueba mas reciente (en mi caso tengo algunas pruebas anteriores, pero si es la primera vez deberías tener una sola prueba en tu lista).
Normalmente pasaríamos a aprobar o rechazar esta Release, pero ahora me interesa conocer los resultados de nuestra prueba, así que vamos a la pestaña Tests, y elegimos la opción LoadTest, para luego seleccionar la prueba mas reciente (en mi caso tengo algunas pruebas anteriores, pero si es la primera vez deberías tener una sola prueba en tu lista).
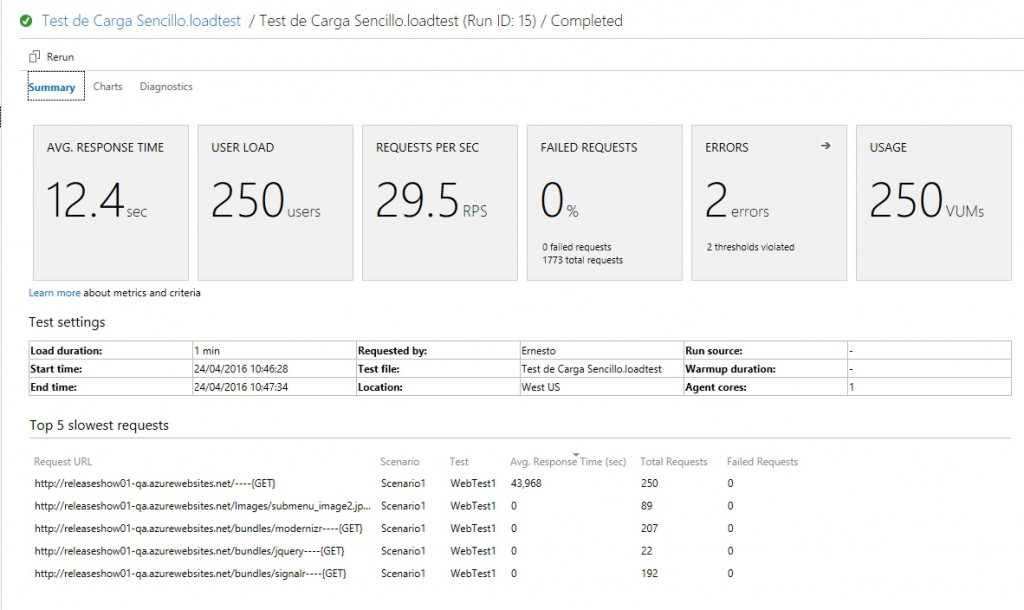
Y así entramos a un detalle de los resultados de la prueba:
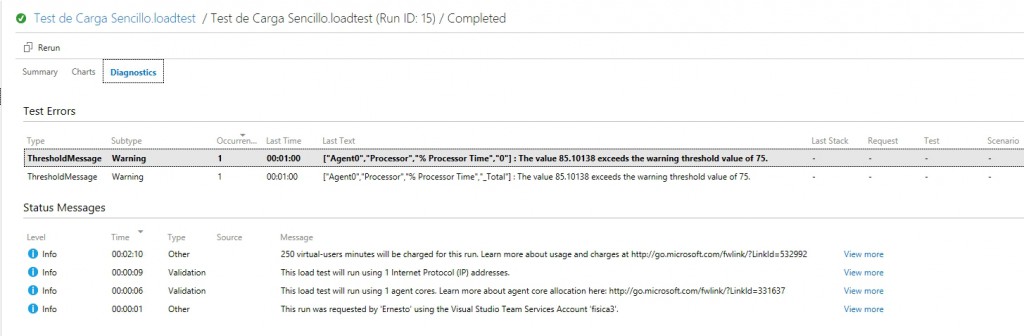
Notemos algo interesante, aparentemente nuestra prueba salio ok (o sea, no hubo errores 500 o timeouts) pero el panel nos indica 2 errores, así que veamos el detalle:
En mi caso el mensaje de error dice «The value 85.10138 exceeds the warning threshold value of 75«, lo cual nos viene a indicar no un error en el sitio que estamos probando sino un exceso en la capacidad de la instancia provisionada para hacer la prueba, esto apunta a que forzamos la maquina dandole 250 usuarios concurrentes, lo cual se relaciona a las pocas opciones de configuración que ofrece este tipo de prueba.
Listo, sencillo y ya podemos empezar a sacar conclusiones, pero como verán esta prueba es muy sencilla y en adición al ya mencionado problema del threshold no permite saber si por ejemplo el comportamiento es diferente desde un browser u otro, desde un tipo de red, etc, para lograr este tipo de análisis lo que se nos ofrece es la posibilidad de crear un test muy detallado desde dentro de Visual Studio y que cuando se efectúe el despliegue Visual Studio Team Services pueda «leer» todos estos parámetros archivados y ejecutar tras bastidores las pruebas programadas, esto sera tema de nuestro próximo post, de momento sugiero familiarizarse con este tipo de prueba, pues los conceptos siguen siendo validos cuando los escalemos, aparte de que estas pruebas tienen su lugar si hacemos peticiones Get que luego repercuten a nuestra BD, o queremos probar la mejora si usamos un servicio de cache, etc.
Espero sus comentarios 😉
Monitoreando la calidad del código en nuestros procesos de desarrollo: Sonarqube
Bueno, en nuestras ultimas series de artículos prácticamente hemos completado el ciclo de despliegue de una aplicación desde el cambio de código hasta su publicación en los entornos, pero como es lógico esto no se acaba ahí, nuestro objetivo debe ser siempre la búsqueda de calidad en lo que estamos desarrollando, y esto necesariamente involucra al código: legibilidad, mantenibilidad, seguridad, buenas practicas según lenguaje, etc.
En ese sentido la idea seria mantener unos niveles de calidad y «parar la Build» en caso que la calidad del código no cumpla unos mínimos, tradicionalmente en .Net hemos contado con la opción de definir unas reglas mediante Code Analysis, permitiendo que no se haga checkin de código si no se cumplen las reglas (si usamos TFVC) o que ciertas reglas se cataloguen como error (forzando a corregirlas si o si), alternativa muy interesante sobre la que tratare de regresar en un post futuro.
En todo caso, en paralelo a lo que veíamos en el mundo .Net iba evolucionando una herramienta muy potente que permitía explotar el análisis de código estático al máximo: Sonarqube, herramienta a la que pude conocer cuando me correspondió configurar un proyecto de Integración Continua donde me gustaron mucho sus dashboard que permitía ir analizando con detalle los diversos tipos de deuda técnica existente en nuestras aplicaciones (para verlo en acción revisa aquí) y como esta ha ido evolucionando históricamente; en ese momento si querías integrarlo en .Net tenias dos opciones: invocar manualmente el análisis, o enlazarlo a un ciclo de Integración Continua usando Jenkins, pero ahora Microsoft ha colaborado para que sea posible integrarlo con TFS y VSTS y de esto se trata este post.
Para mas razones por las cuales usar Sonarqube en nuestros desarrollos, revisar este post de Adrian.
Finish Reading: Monitoreando la calidad del código en nuestros procesos de desarrollo: Sonarqube
Completando el ciclo de ALM: Release Management (II)
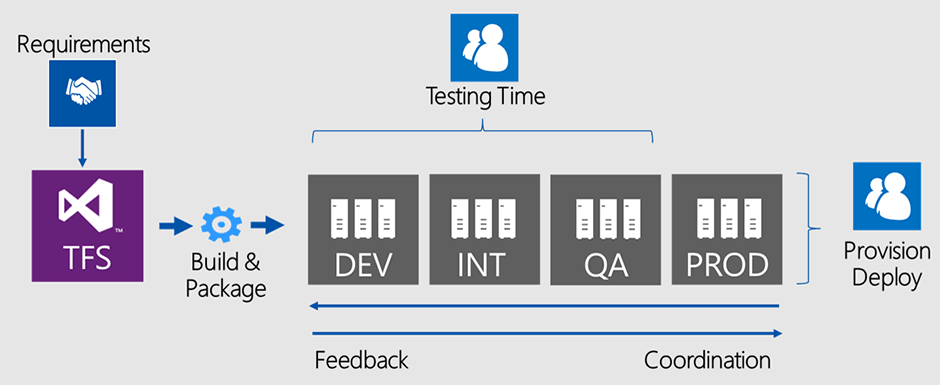
Prosiguiendo con la entrega anterior, pasamos a los pasos 4 y 5 de este proceso que consiste en configurar cada uno de los entornos de despliegue en los que se va a desplegar la aplicación, la idea que implementaremos en esta ocasión sera la siguiente:
- Cada vez que se efectué un cambio en el código fuente se disparara una Build (Integración Continua, esto ya lo tenemos bien sabido)
- Si la Build es exitosa se disparara una Release
- El primer paso de la Release sera desplegar automáticamente al entorno QA
- Efectuado el despliegue a QA, un aprobador humano dará su conformidad, o no, al contenido desplegado
- Si el despliegue en QA ha sido aprobado, recién entonces se efectuara el despliegue al entorno PRO
Obvio que este esquema puede extenderse para incorporar mas entornos, para añadir pruebas de carga en la nube, distintas categorías entre aprobadores, etc, pero para demostrar el concepto esta prueba sera suficiente.
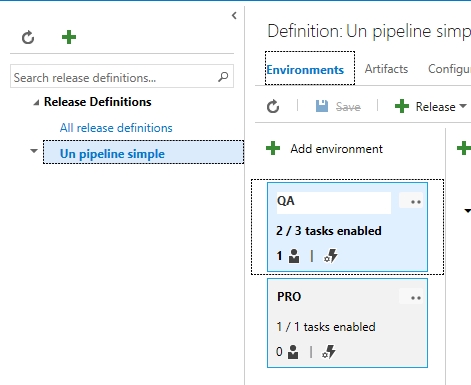
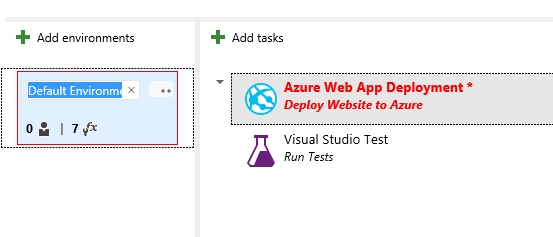
De momento vamos a identificar correctamente nuestros entornos, así que nos vamos al entorno llamado por defecto «Default Environment» y le cambiamos el nombre…
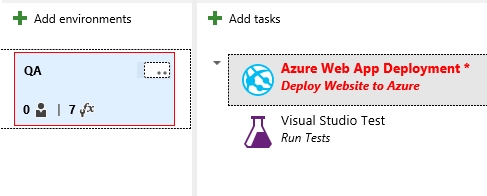
A QA:
Finish Reading: Completando el ciclo de ALM: Release Management (II)
Completando el ciclo de ALM: Release Management (I)
Repasemos un poco lo que hemos aprendido hasta ahora: sabemos como configurar nuestro Visual Studio On… digo Visual Studio Team Services para crear un Team Project, desarrollar una aplicación en ASP.NET para finalmente compilar y desplegar dicha aplicación cada vez que efectuemos un cambio en el código fuente (Integración Continua).
Todo perfecto, pero recordemos que si queremos definir un conjunto de entornos (QA, DEV, STA, PRO…) entre los que sucesivamente vayamos escalando nuestra aplicación, hacíamos uso de la funcionalidad de Azure llamada «slots», la cual de una manera sencilla nos permitía intercambiar contenidos entre los diversos entornos, esta técnica es muy practica y nos permite cierto grado de protección a fin de poder revisar nuestros cambios antes de que hagamos el despliegue en el entorno definitivo.
Ahora tenemos una opción adicional, y es que desde la gestión que hace VSTS/TFS manejemos de manera separada la forma en que nuestro «paquete» va siendo desplegado y escalado en los entornos de aprobación hasta su destino «final»: producción, y al hacerlo logramos introducir un factor que sera de gran utilidad de cara al aseguramiento de la calidad de lo entregado: la aprobación de versiones, vale decir que a una persona (o grupo de personas) se le notifica que hay una nueva versión de la aplicación en determinado entorno y que le corresponde dar su conformidad a dicha versión, lo cual derivara en que la versión en cuestión sea propagada al siguiente entorno, y así sucesivamente. Adicionalmente este cambio nos va a permitir manejar ya no solo el historial de nuestras Builds sino tambien el historial de nuestros despliegues, pudiendo ver si todos los despliegues propuestos han pasado los tests de carga y/o fueron aprobados satisfactoriamente por QA o el cliente.
Finish Reading: Completando el ciclo de ALM: Release Management (I)
Buenos cambios para el entorno DevOps en Microsoft
Guau.. vaya con las novedades de Connect 2015, bastantes cosas en desarrollo multiplataforma, cloud, Windows… pero centrémonos en lo que corresponde a nuestro interés como DevOps y entusiastas del ALM, asi que vamos con calma….
Adiós Visual Studio Online…. hola Visual Studio Team Services, si, un nombre puede ayudar mucho, y desde que Microsoft le dio el nombre oficial a lo que originalmente conociamos con Team Foundation Service me ha sido complicado explicar que VSO no es un IDE como Visual Studio pero en el browser, sino por el contrario una herramienta ALM (Scrum, repositorio, build…), ahora este cambio de nombre puede ayudar un poco mas a entender las cosas, así que repitamoslo una vez mas: Visual Studio Team Services (VSTS).
Preview de Release Management para VSTS, una gran noticia, quienes han seguido mis artículos sobre despliegue, se habrán percatado que el proceso de paso a entornos lo había configurado como un paso final del proceso de Build, pues bien… una etapa tan importante requiere una gestión por separado que facilite no solo colocar la aplicación en el primer entorno, sino también mover las versiones de la aplicación entre diversos entornos, y ese es el objetivo de RM que ha evolucionado de ser un producto separado a ser una parte integral del entorno de VSTS, permitiéndonos entre otras cosas establecer aprobadores manuales que decidan si una versión de nuestra aplicación ya esta lista para pasar al siguiente nivel, como detalle adicional es importante indicar que no es necesario que tu ciclo de Build lo hayas gestionado con VSTS sino que tu paquete también puede provenir de Jenkins, y claro… como era de esperar nuestro entorno destino no es solo Windows. En las próximas semanas iremos desgranando un poco estas facilidades.
Preview de Code Search en VSTS, una ayuda que nos permitirá ubicar el código deseado de manera potente a través de nuestros repositorios via web.
Soporte para Subversion en TFS y pronto en VSTS, hay que reconocerlo a pesar del crecimiento de Git, hay muchos desarrolladores en el mundo Java que se sienten muy cómodos con Subversión, así que en breve se tendrá como opción el que nuestros Team Projects se creen con Subversión como tipo de repositorio, la cosa es tener opciones ¿no?
A seguir poniéndonos al día!
Integración Continua con el nuevo modelo de Builds de VSO/TFS 2015 (II)
Bueno, ya salimos de Fiestas Patrias y toca cumplir lo prometido, ir conociendo el nuevo modelo de Builds que ha sido introducido en Visual Studio Online y en Tean Foundation Server 2015 (que ya esta disponible en su versión final) y como comentabamos, se usara el ejemplo Parts Unlimited, que por tener ya las cosas hechas respecto a integración con BD nos servira para dar una visión integral del despliegue.
Los pasos que seguiremos seran los siguientes:
1) Descargar el código fuente de Github, crear nuestro repositorio en VSO y hacer las pruebas en local.
2) Preparar los Resource Group y todas los recursos Azure necesarios para el despliegue desde Visual Studio, de esta manera no tendremos que crear las cosas manualmente desde el Portal, salvo que sea estrictamente necesario.
3) Preparar la Build propiamente dicha y probarla.
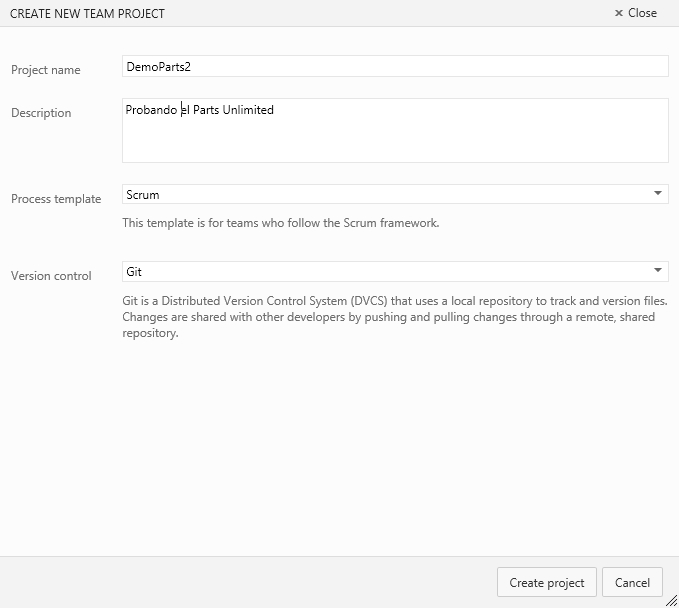
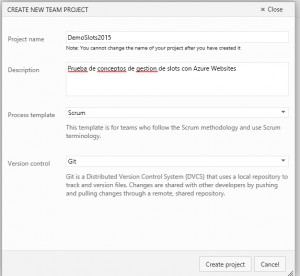
Lo primero es crear un proyecto en Visual Studio Online, nótese que como siempre elegimos Scrum como plantilla y en este caso usaremos Git como modelo de repositorio.

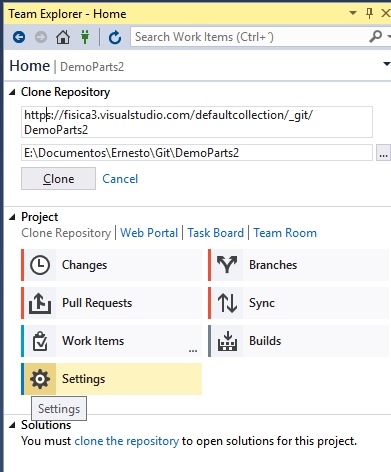
Luego de esto toca conectarse a dicho proyecto desde nuestro Visual Studio, y luego proceder a clonar el repositorio (que forma parte del proyecto de VSO), en este caso el repositorio aun estará vació (a menos que hayamos creado un readme desde el portal de nuestro proyecto), en mi caso particular edite la carpeta local donde se va a clonar el repositorio pues por defecto Visual Studio intenta crear los repositorios locales de Git en el disco C:
 Ahora viene la parte interesante, Parts Unlimited es un proyecto muy interesante que si bien empezo con ASP.NET 4.x ahora están trabajando en una version basada en ASP.NET 5, pero para efectos de esta demo de Integración Continua nos basaremos en la versión 4.X para lo cual deberemos dirigirnos a este branch en GitHub, desde donde podremos bajarnos un Zip con todo el proyecto, lo descargamos luego de lo cual estaremos listos para integrarlo en nuestro repositorio Git de VSO. Finish Reading: Integración Continua con el nuevo modelo de Builds de VSO/TFS 2015 (II)
Ahora viene la parte interesante, Parts Unlimited es un proyecto muy interesante que si bien empezo con ASP.NET 4.x ahora están trabajando en una version basada en ASP.NET 5, pero para efectos de esta demo de Integración Continua nos basaremos en la versión 4.X para lo cual deberemos dirigirnos a este branch en GitHub, desde donde podremos bajarnos un Zip con todo el proyecto, lo descargamos luego de lo cual estaremos listos para integrarlo en nuestro repositorio Git de VSO. Finish Reading: Integración Continua con el nuevo modelo de Builds de VSO/TFS 2015 (II)
Renombrado de Team Projects en Visual Studio Online
Al parecer si había una característica muy solicitada en Visual Studio Online era la de poder renombrar un Team Project una vez creado, me imagino que por ejemplo, tu cliente ha decidido cambiarle el nombre a todo el proyecto, o peor aun… que este decida cambiar su razon social y tu equipo tiene que alinearse acorde a ello, pues bien eso hasta ahora no era posible pues al momento de crear un Team Project se te indicaba que tu elección de nombre no se podia cambiar.
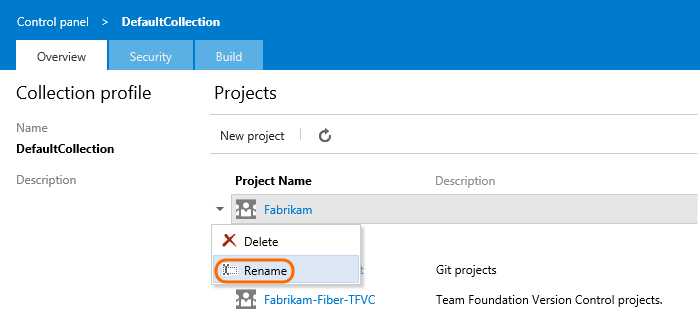
Lo bueno es que como ya se venia anunciando hace tiempo, desde este 24 de Abril ya es posible hacer dicho renombramiento, para lo cual podemos hacerlo desde la zona de administración de la Collection, como se nos indica en la pagina mencionada:
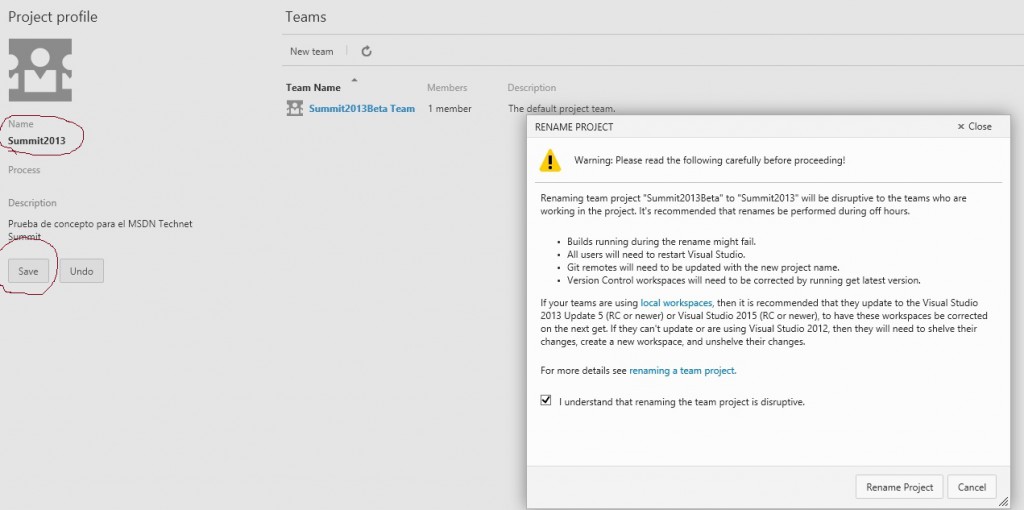
O bien, desde la zona de administración del proyecto, para lo cual simplemente tenemos que editar el Nombre debajo de Project Profile y darle a grabar, en este caso he probado con un Team Project de una demo que realice hace dos años y que se llamaba Summit2013Beta al cual lo renombrare como Summit2013.
 Nótese de la alerta que nos aparece, se nos indica que esta operación es disruptiva por lo que debería efectuarse fuera de horas de trabajo, lo cual tiene toda la lógica del mundo si es un TP que tiene un equipo que esta trabajando en él, adicionalmente se nos recuerda que:
Nótese de la alerta que nos aparece, se nos indica que esta operación es disruptiva por lo que debería efectuarse fuera de horas de trabajo, lo cual tiene toda la lógica del mundo si es un TP que tiene un equipo que esta trabajando en él, adicionalmente se nos recuerda que:
- Las buils corriendo durante el renombrado pueden fallar
- Todos los usuarios deben reiniciar Visual Studio
- Los repositorios Git remotos deben ser actualizados con el nuevo nombre de Team Project
- Los Workspaces (si usamos TFVC) deben ser corregidos mediante un «Get latest versión»
- Si estamos usando workspaces locales (introducidos en VS 2012 ¡como pasa el tiempo!) se requiere usar VS 2013 Update 5 o VS 2015 (RC o mas reciente) a fin de que los workspace se actualicen en el siguiente «get», si no se puede hacer la actualización o aun se sigue usando VS 2012 no quedara mas remedio que archivar (shelve) los cambios, crear un nuevo workspace y luego desarchivar (unshelve) los cambios (una razon mas para actualizar ¿no?).
Pues nada una petición de los desarrolladores ya esta disponible, a obrar con cuidado si necesitamos hacer uso de ella, mas detalles aquí.
Gestión automática de entornos de despliegue con Azure (tercera parte ¡desplegando!)
Luego de que el camino de usar las Azure API Apps no fuera el mas adecuado para la prueba de concepto (lo cual no quita que sea una tecnología muy prometedora para desarrollar con REST) de nuestro entorno de despliegue, toca proceder a usar los ya conocidos Azure Websites para el ejemplo, en ese sentido repasemos lo que tenemos hasta el momento:
- Un Team Project en Visual Studio Online, bajo modelo Git (por cierto ¿sabían que está en camino la posibilidad de renombrar los proyectos?)
- Ya sabemos cómo subir nuestros cambios de nuestro repositorio local de Git a VSO
- Ya sabemos cómo crear un entorno de despligue en Azure desde Visual Studio, lo hemos visto con API Apps, pero el proceso es básicamente similar para Azure Websites, y claro también hemos aprendido a desplegar desde Visual Studio.
- Hemos entrado al Portal de Azure y revisado lo que hemos instalado desde Visual Studio.
Con estas bases regresemos a nuestro problema inicial, gestionar los despliegues en entornos separados de QA, Staging, Preproducción, Integración, etc.., en ese sentido debo mencionar que las practicas usuales y conocidas respecto a Integración Continua se basan en el versionamiento de : Código fuente, scripts, datos de prueba, archivos de configuración, siendo lo de Infraestructura como Código un paso más allá en ello (algo en lo que tengo que ponerme cuanto antes); dicho esto el enfoque asumido por Microsoft en los web slots consiste en dejar que el entorno (Azure en este caso) se haga cargo de la gestión de ciertos atributos críticos (definidos por los usuarios, claro está) como las cadenas de conexión a BD de producción, lo cual permite copiar todo el contenido versionado con la seguridad de que no habrá forma de que se hagan públicos esos datos sensitivos, probablemente este enfoque (que personalmente me reduce la cantidad de Perfiles de Publicación que debo de crear en mi proyecto) sea chocante para algunos, pero yo lo veo como una apuesta muy seria y con bastante lógica especialmente cuando ya se trabaja con entornos muy sensitivos, recordemos que los archivos de transformación, que vimos en la primera parte de esta serie, obligan a tener una copia de los atributos variables de cada entorno a fin de luego poder regenerar un .config mezclado.
(Muchas gracias a Scott Hunter quien en el último DevDays me conto estos detalles y permitió que le diera un nuevo vistazo a los slots que es el que comparto con ustedes)
Ya sabemos a que vamos a enfrentarnos, así que manos a la obra.
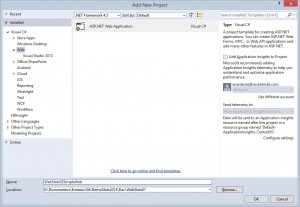
Como primer paso agregamos a nuestra solución un nuevo proyecto ASP.NET Web que llamaremos WebSlots02SimpleWeb, en este caso lo estamos agregando dentro de la estructura de solución WebSlots01 que ya teníamos.
 Finish Reading: Gestión automática de entornos de despliegue con Azure (tercera parte ¡desplegando!)
Finish Reading: Gestión automática de entornos de despliegue con Azure (tercera parte ¡desplegando!)
Gestión automática de entornos de despliegue con Azure (Primeros pasos y un pequeño tropiezo)
Visto el contexto del problema y la solución potencial, decidí verificar si era posible aplicar esta solución dentro de los nuevos Azure API Apps, nueva tecnología agregada a la oferta de Azure que permite generar APIs REST a nuestra aplicación de manera sencilla, evolucionando lo que ya conocíamos de las Web API.
De primera entrada fijemos los objetivos y características de lo que trataremos de demostrar:
- Gestionar nuestro respositorio en Visual Studio Online, usando Git como modelo de repositorio.
- Efectuar despliegues automatizados a cada vez que hagamos un commit y sincronización hacia VSO.
- Que cada entorno desplegado utilice distintos valores de configuración, que la aplicación sea capaz de “leer” dichos valores y actuar acorde a ello.
- Efectuar Intercambios (swaps) entre nuestro entorno de QA, hacia Producción, verificando que si bien la aplicación se actualiza, los valores de configuración se mantienen.
Nuestro primer paso es crear un proyecto en Visual Studio Online, asi que vamos a ello:
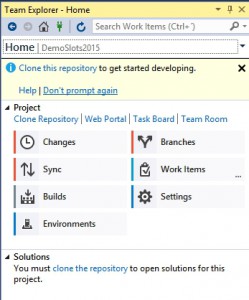
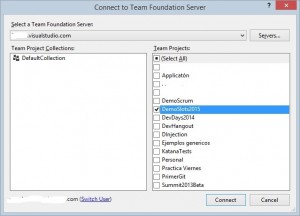
 Creado nuestro proyecto vamos a Visual Studio 2013 y nos conectamos a nuestro servidor eligiendo al Team Project que acabamos de crear:
Creado nuestro proyecto vamos a Visual Studio 2013 y nos conectamos a nuestro servidor eligiendo al Team Project que acabamos de crear:
 Hecho esto, nos corresponde “clonar” (esto es terminología Git) el repositorio para empezar a trabajar
Hecho esto, nos corresponde “clonar” (esto es terminología Git) el repositorio para empezar a trabajar